Flutter로 모바일 앱 개발을 할 때 정말 좋은 점은
바로 Hot reload 기능이 아닌가 싶다.
UI를 변경했을 때 앱이 재실행되지 않고 바로바로 반영이 되어 개발속도가 확연히 다르다.
그러나, Flutter Web 에서는 Hot reload가 안되는 듯 하다. ㅠ_ㅠ
대신 Hot restart를 지원한다.

Hot restart?
Hot restart는 현재 앱의 상태를 유지하지 않고, 재시작해서 초기 화면으로 돌아간다.
즉, 어떤 화면을 작업중이라면 다시 들어가서 확인해야 되는 것.
그래도 build를 다시 하는 것 보단 나으니까..
그럼 Hot restart는 어떻게 하는 것일까?
먼저, 자신의 프로젝트를 켜고 아래 커맨드를 입력하자.
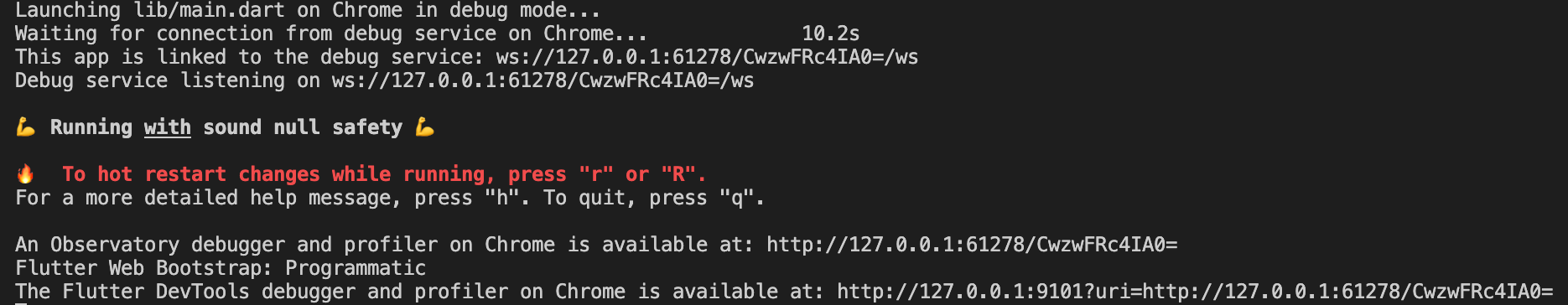
flutter run -d chrome

그럼 위와 같은 로그들이 나오면서 크롬에서 앱이 실행된다.
로그를 보면 알겠지만, Hot restart는 터미널에 r 또는 R을 입력하면 된다.
입력하면 현재 앱이 재실행되는 것을 확인할 수 있다.
멈추고 싶다면 q를 누르자.
Hot reload가 지원되지 않는 것은 아쉬운 부분이지만,
Hot restart로 어느정도 커버가 되니 만족해야 될 것 같다.
다시 Flutter로 웹 개발 시작!
반응형
'개발 > Flutter' 카테고리의 다른 글
| Flutter - 화려한 애니메이션이 앱을 감싸네! Lottie (0) | 2023.01.15 |
|---|---|
| Flutter - Firebase Firestore 연동 - 데이터베이스 접근과 읽기/쓰기 (0) | 2023.01.14 |
| Flutter Web - Firebase Hosting에 배포해보자! 2. Flutter WebApp 배포 (0) | 2023.01.08 |
| Flutter Web - Firebase Hosting에 배포해보자! 1. Firebase 설정 (0) | 2023.01.08 |
| Flutter 라우팅 패키지 - go_router (0) | 2023.01.01 |